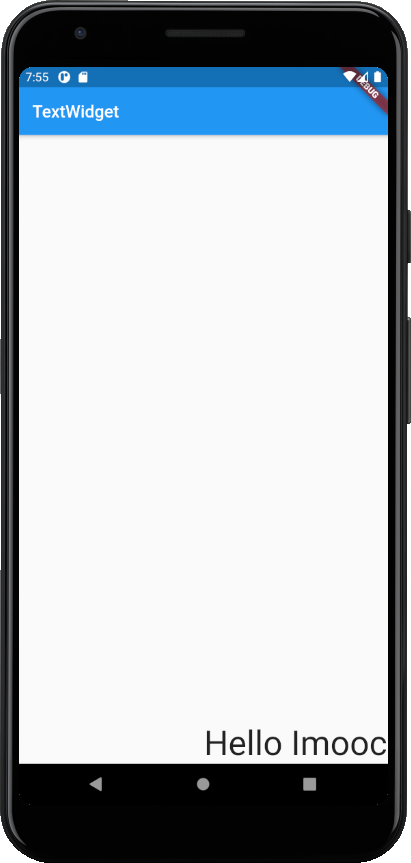
如何興建容器組件
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextWidget',
home: Scaffold(
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Container(
child: new Text(
'Hello Imooc',
style: TextStyle(fontSize: 40.0)
),
alignment: Alignment.bottomRight
)
)
)
);
Alignment 屬性的使用
有 9 種對齊方式
內容對齊
alignment: Alignment.bottomCenter
alignment: Alignment.bottomLeft
alignment: Alignment.bottomRight
alignment: Alignment.center
alignment: Alignment.centerLeft
alignment: Alignment.centerRight
alignment: Alignment.topCenter
alignment: Alignment.topLeft
alignment: Alignment.topRight
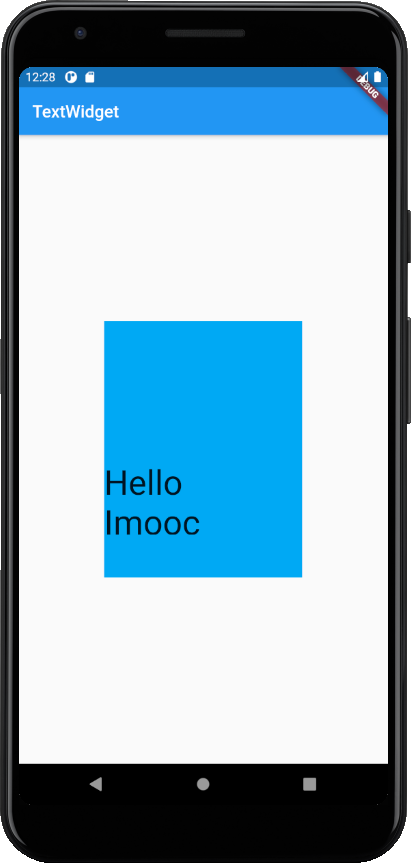
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextWidget',
home: Scaffold(
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Container(
child: new Text(
'Hello Imooc',
style: TextStyle(
fontSize: 40.0
)
),
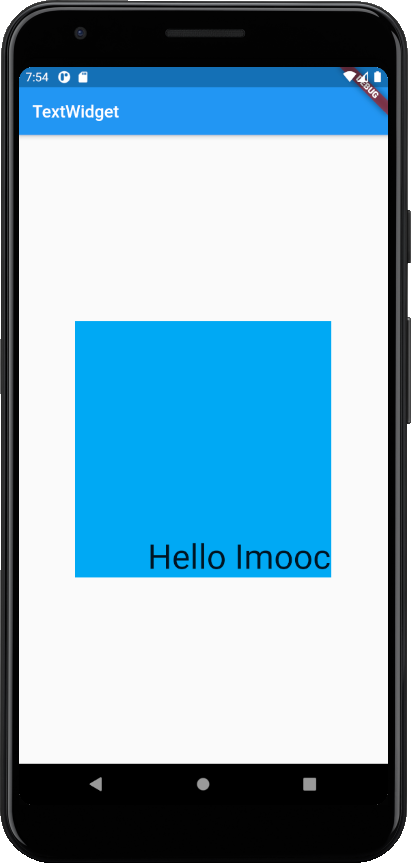
alignment: Alignment.bottomRight,
width: 300.0,
height: 300.0,
color: Colors.lightBlue,
))));
}
 |
 |
|---|---|
| cotainer | cotainer-color |
Edgelnsets.all(): 統一設置
Edgelnsets.fromLTRB(value1, value2, value3, value4)
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextWidget',
home: Scaffold(
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Container(
child: new Text(
'Hello Imooc',
style: TextStyle(fontSize: 40.0)
),
alignment: Alignment.bottomRight,
width: 300.0,
height: 300.0,
color: Colors.lightBlue,
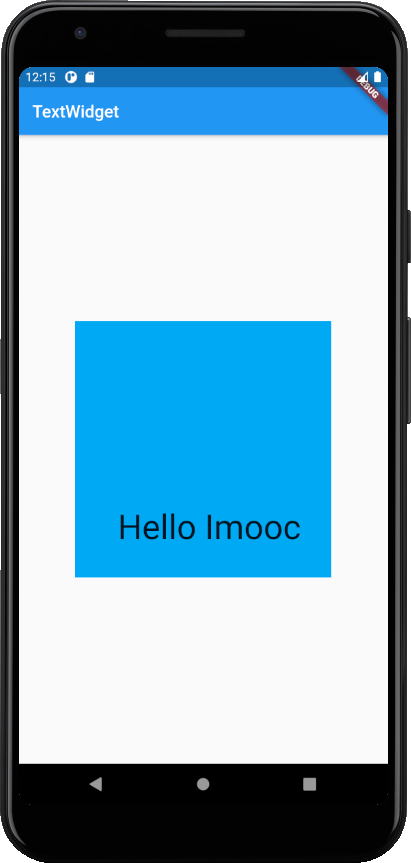
padding: const EdgeInsets.all(30.0) // padding-all
)
)
)
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextWidget',
home: Scaffold(
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Container(
child: new Text(
'Hello Imooc',
style: TextStyle(fontSize: 40.0)
),
alignment: Alignment.bottomRight,
width: 300.0,
height: 300.0,
color: Colors.lightBlue,
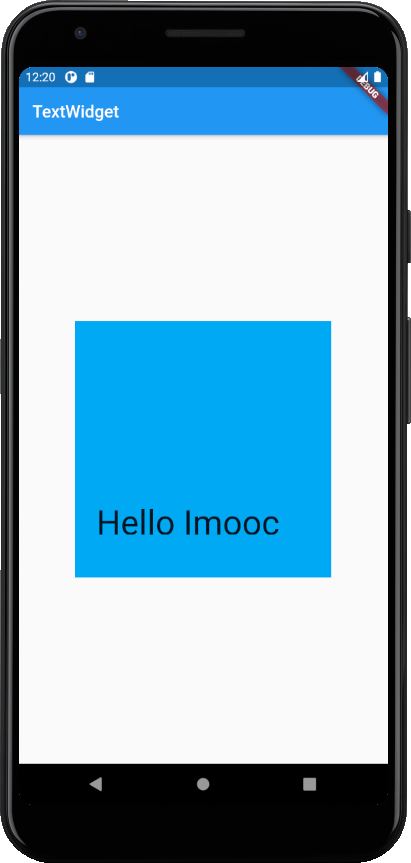
padding: const EdgeInsets.fromLTRB(0.0, 30.0, 60.0, 40.0) // padding-fromLTRB
)
)
)
);
}
 |
 |
|---|---|
| padding-35 | padding-ltrb |
margin 外邊距屬性的使用
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextWidget',
home: Scaffold(
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Container(
child: new Text('Hello Imooc',
style: TextStyle(fontSize: 40.0)),
alignment: Alignment.bottomRight,
width: 300.0,
height: 300.0,
color: Colors.lightBlue,
padding: const EdgeInsets.fromLTRB(0.0, 30.0, 60.0, 40.0),
margin: const EdgeInsets.all(100.0) // margin
)
)
)
);
}
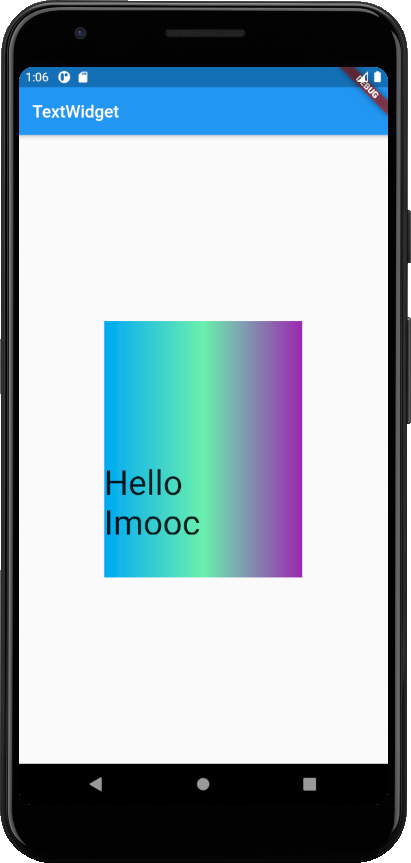
decoration 屬性製作彩色背景
任何屬性,也皆做組件使用。 牢記:萬物皆組件!
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextWidget',
home: Scaffold(
appBar: AppBar(
title: Text('TextWidget'),
),
body: Center(
child: Container(
child: new Text('Hello Imooc',
style: TextStyle(fontSize: 40.0)
),
alignment: Alignment.bottomRight,
width: 300.0,
height: 300.0,
// color: Colors.lightBlue, 要去掉,避免衝突
padding: const EdgeInsets.fromLTRB(0.0, 30.0, 60.0, 40.0),
margin: const EdgeInsets.all(100.0),
decoration: new BoxDecoration( // 修飾器
gradient: const LinearGradient( // 線性漸變
colors: [ // 三個顏色,以數組形式包裝
Colors.lightBlue,
Colors.greenAccent,
Colors.purple
]
)
)
)
)
)
);
}
 |
 |
|---|---|
| margin | decoration |
